
首先,在 UIKit 中,我們通常使用 UINavigationController 來包裹一個 rootViewController ,在從 view controller 來設定 UINavigationBar 。
接著,如果要進入下一個畫面時,會透過 push 方法來進行換頁。
而今天就來說明在 SwiftUI 該怎麼達成。
相關文章: Day 16 - 在 SwiftUI 實作基本的 NavigationStack

首先,我們先用 NavigationStack 建立主要的畫面
struct ContentView: View {
var body: some View {
NavigationStack {
ZStack {
Color.green
.ignoresSafeArea()
VStack {
Text("第一頁")
}
}
.navigationTitle("第一頁")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.white, for: .navigationBar)
}
}
}
在 NavigationStack 內部,只要加入一個 NavigationLink 就可以達成畫面切換的功能了。
例如加入這樣子的東西
NavigationLink("Next") {
VStack {
Text("第二頁")
}
.navigationTitle("第二頁")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.mint, for: .navigationBar)
}
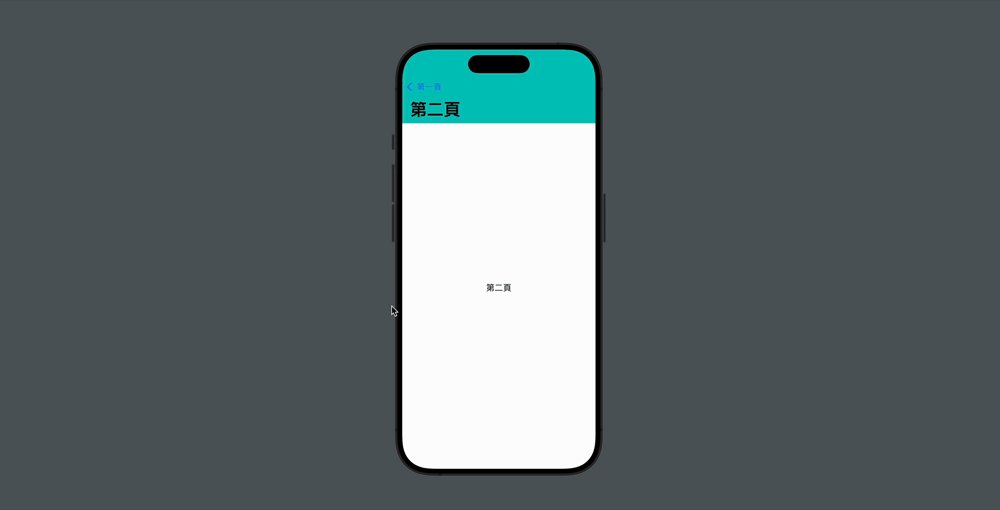
NavigationLink 中放置什麼樣的 UI 元件基本上沒有限制,只要沒有錯誤,就能夠推出畫面來。
如下圖所示,連 iOS 原生、常見的螢幕邊框向右滑回上一頁的行為預設就有辦法辦到。

稍微整理一下,把第二頁的 UI 程式碼抽離出來:
struct ContentView: View {
var body: some View {
NavigationStack {
ZStack {
Color.green
.ignoresSafeArea()
VStack {
Text("第一頁")
NavigationLink("Next") {
SecondView()
}
}
}
.navigationTitle("第一頁")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.white, for: .navigationBar)
}
}
}
struct SecondView: View {
var body: some View {
VStack {
Text("第二頁")
}
.navigationTitle("第二頁")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.mint, for: .navigationBar)
}
}
在 SwiftUI 的 Environment 中提供了一個方法叫做 dismiss ,
只要在畫面中透過按鈕等方法呼叫 dismiss 即可,只需要兩行!
struct SecondView: View {
+ @Environment(\.dismiss) var dismiss
var body: some View {
VStack {
Text("第二頁")
Button {
+ dismiss()
} label: {
Text("返回")
}
}
.navigationTitle("第二頁")
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.mint, for: .navigationBar)
}
}
結果如下:

以上,那今天的 SwiftUI 的大大小小就到這邊,明天見!
本篇使用到的 UI 元件和 modifiers 基本上沒有受到版本更新影響。若要在 Xcode 14 等環境下使用也是沒問題的。
